“Static? Dynamic? Just tell me which one I need.”
We get it.
You want the right option without wasting time or money on the wrong choice.
So here’s a simple way to think of it:
- A static website is like a printed restaurant menu – Beautifully designed. Carefully crafted. Ready to be handed over instantly.
- A dynamic website is like a restaurant menu on an iPad – Easily updated. Can remember preferences. Changes in real time.
Just like these menus, each website type serves different business needs perfectly.
The printed menu (static site) gets into customers’ hands instantly, costs less, and rarely breaks. It’s perfect when your content rarely changes.
The iPad menu (dynamic site) is easily updatable and can even adjust to each customer’s preferences. This is what you need if your content constantly changes.
Neither is “better” — they’re just different tools for different jobs.
Static vs. Dynamic at a Glance
From the outside, static and dynamic websites can be designed to look exactly the same. But they’re very different when you look behind the curtains. BuiltWith can help you see what technology runs behind the curtains for pretty much any website.
Here’s a breakdown of the key differences in plain English.
| Feature | Static Website | Dynamic Website |
| How it works | Pre-built files sent directly to visitors | Pages created on the fly when requested |
| Content updates | Requires changing HTML files | Updated through a user-friendly dashboard |
| Database | Usually doesn’t need one | Relies on databases to store content |
| Speed | Typically faster | Often slightly slower because of processing |
| Security | Fewer potential vulnerabilities | More areas that need protection |
| Cost | Generally less expensive | Usually costs more to build and host |
| Best for | Simple, informational websites | Interactive, frequently updated sites |
The core difference? Static sites are pre-built and ready to serve, while dynamic sites are assembled by the server in real-time when a visitor requests them.
What Are Static Websites?

A static website is pre-made, consistent, and immediately available.
The content is fixed and delivered exactly as it was created — to every visitor.
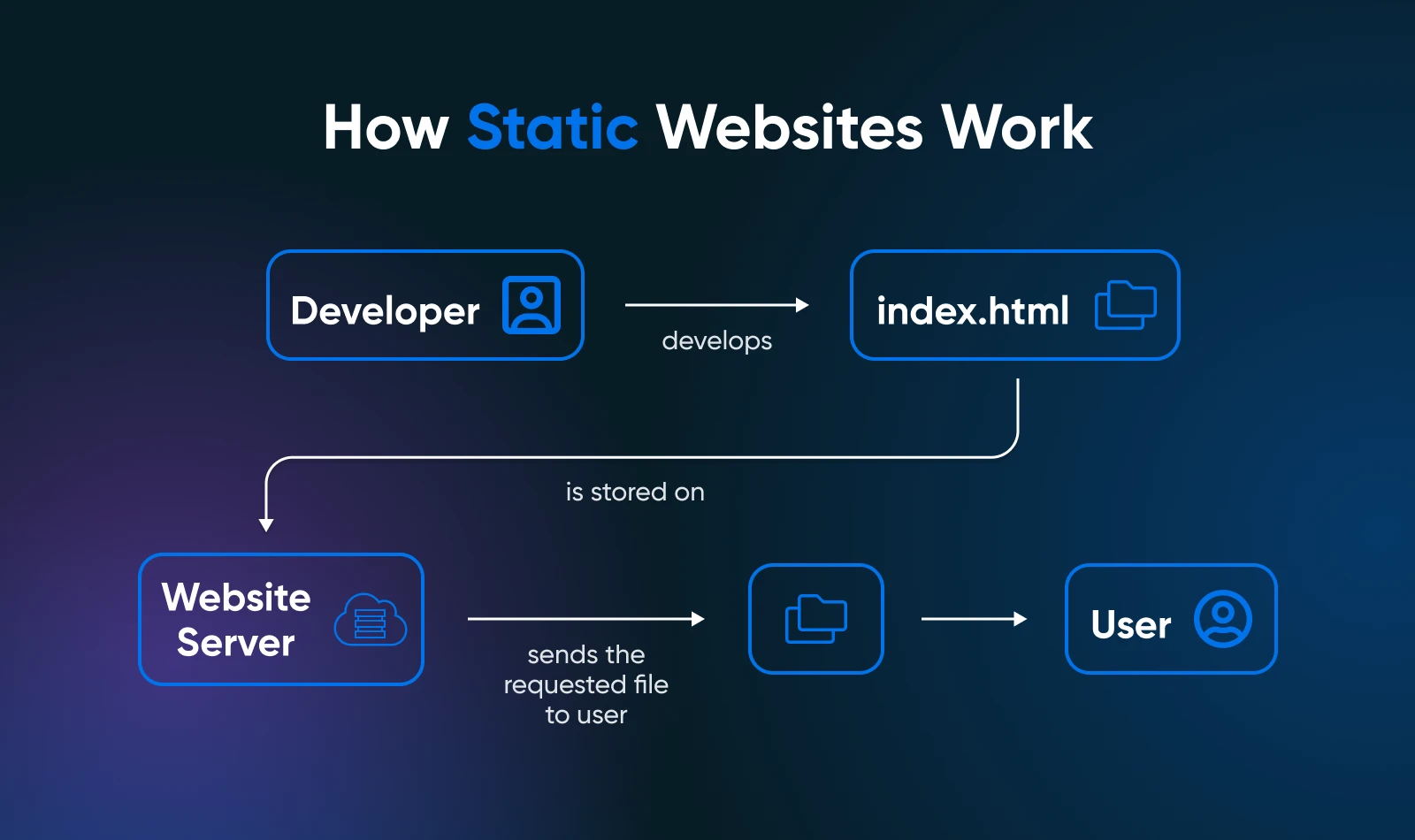
When someone visits your static site, they’re simply receiving pre-built HTML, CSS, and JavaScript files directly from the server.
Put simply, what you create is precisely what visitors see, without any on-the-fly processing or customization. Every page exists as a complete file ready to be served up instantly.
Examples of Static Websites
Visually, both static and dynamic websites can look the same. And it’s difficult to distinguish between static vs. dynamic websites just by looking at it.
Here are two examples of static websites:
If you see a content management system (CMS) like WordPress, Joomla, etc, or frameworks like PHP, Flask, Django, the website has a backend system. And it’s most likely a dynamic website pulling data from this backend.
However, if you don’t see either a CMS or framework powering the website, it’s safe to assume that it’s a static website.
When To Use A Static Website
- Professional portfolios for photographers, designers, and consultants
- Small business “brochure” sites with basic company information
- Restaurant websites with fixed menus and location details
- Event landing pages for conferences or special occasions
- Documentation sites with technical information or guides
The Good Stuff (Pros)
Static websites offer some solid advantages over dynamic websites when it comes to performance and cost savings. Here are a few benefits.
1. Rock-Solid Security
With fewer moving parts, static websites present a smaller target for hackers.
They don’t have databases that can be injected with malicious code or complex server-side scripts that might contain vulnerabilities.
This doesn’t mean they’re bulletproof, but they’re naturally resistant to most common attacks like SQL injection and cross-site scripting (XSS).
2. Lightning-Fast Loading Speeds
Static websites shine when it comes to performance.
Since there’s no server-side processing required for each page visit, content loads remarkably fast. Studies show static websites typically load 2-3 times faster than comparable dynamic sites.
Google has considered page speed a ranking factor since 2010, and more so after introducing Core Web Vitals, giving static sites a potential SEO advantage.
Core Web Vitals (CWV)
Core Web Vitals (CWV) was developed by Google and represents a trio of user experience metrics designed to help create a faster, more accessible, and higher quality web browsing experience. The three Core Web Vitals metrics include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
3. Budget-Friendly Hosting
Static websites demand fewer server resources, translating directly to lower hosting costs.
You can often host a static site for as little as $5-$10 per month, or even for free with platforms like GitHub Pages or Netlify.
This cost advantage becomes even more significant as your traffic grows.
4. Excellent Reliability
With fewer components that might fail, static websites tend to be more reliable. They don’t depend on databases or complex server configurations to function, so there are fewer points of failure.
5. Easy CDN Integration
Static sites work beautifully with Content Delivery Networks (CDNs), which store copies of your website on servers worldwide.
This boosts loading speeds further for visitors regardless of their location and provides excellent protection against traffic spikes.
The Not-So-Good Stuff (Cons)
We wouldn’t need this blog if static websites were perfect in every way, right? Here’s what you need to keep in mind if you consider going with one.
1. Content Updates Can Be Difficult
Making changes to a static website typically requires editing HTML files directly and may require developer time. Even if you do understand code, you’d need a drag and drop static site builder to actually make updates quickly.
2. Limited Functionality
Static websites cannot easily implement features like user accounts, shopping carts, or personalized content without relying on third-party services or learning JavaScript.
3. No Built-In Content Management
Unlike dynamic sites with content management systems, static websites don’t offer user-friendly interfaces for updates. Non-technical team members might struggle to make even simple content changes.
4. Scalability Challenges for Content
While static sites handle traffic well, they can become unwieldy when managing large amounts of content. Add hundreds of product pages, and you’d be creating and maintaining individual files for each of those pages.
What Are Dynamic Websites?

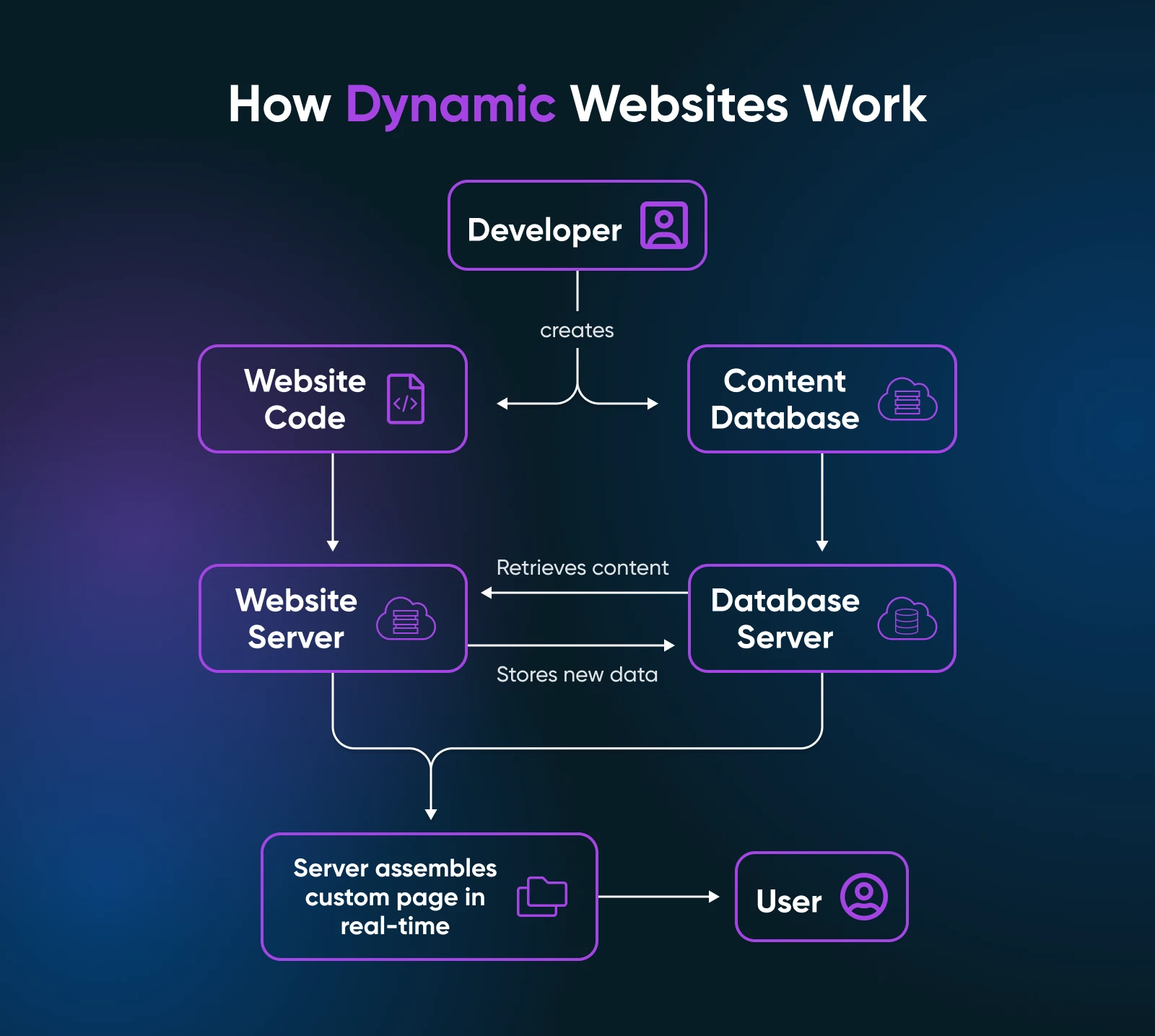
A dynamic website, like that restaurant’s tablet menu, is assembled on demand as requested by the user.
When someone lands on your dynamic site, the server processes their request, pulls information from a database, and generates a customized page specifically for that moment.
This means the website can be built to change based on various factors: the time of day, who’s visiting, what they’ve done previously on your site, or what’s currently in your inventory database.
Examples of Dynamic Websites
Dynamic websites are much easier to come across since most of the popular websites have some sort of database processing to have interactions built in.
Look at pretty much any e-commerce website:
They’re all going to be dynamic — the products displayed on the front-end are being pulled from the database and can be changed as required.
When To Use A Dynamic Website
- E-commerce stores with product catalogs and shopping carts
- Business websites that need frequent content updates
- News sites publishing multiple articles daily
- Online booking systems for appointments or reservations
- Membership sites with user accounts and personalized dashboards
- Forums and community platforms with user-generated content
The Good Stuff (Pros)
Dynamic websites are great, especially if you want control over your website content without having to play with the code.
1. Easy Content Management
Dynamic websites typically include content management systems (CMS) (like WordPress!) that make updates simple. Non-technical team members can add, edit, or remove content through a user-friendly dashboard without touching code.
This feature is a necessity for businesses that publish regularly or need to update information frequently.
2. Powerful Functionality
There’s a lot more to dynamic websites than just updating content. You can create:
- User registration and login systems
- E-commerce with shopping carts and payment processing
- Customer accounts with order history
- Personalized content based on user behavior
- Search functionality across large content collections
3. Database Integration
For a dynamic website, the database integration makes all the magic happen on the front-end.
Because of database integration, dynamic websites can manage large amounts of structured data efficiently. This means you can have thousands of products, articles, or user profiles stored in a database instead of managing thousands of individual files.
4. Content Personalization
Dynamic websites can also be designed to personalize the user experience based on individual preferences, past behavior, location, or device type.
5. Scalable Content Structure
As your business grows, a dynamic website can easily accommodate new sections, features, or content types without requiring a complete redesign.
The Not-So-Good Stuff (Cons)
All that customizability comes at a cost…
1. Typically Slower Loading Times
The need to generate pages on demand means dynamic websites often load more slowly than their static counterparts. Each page request requires database queries and server processing before content is delivered to the visitor.
However, website caching can improve performance to a certain extent here — maybe even make the website fast enough so users don’t notice.
2. Higher Security Maintenance
Dynamic websites face more security challenges because of their complexity. Databases, server-side code, and CMS platforms all need regular updates and security patches to stay protected against developing threats.
There are ways to improve dynamic website security and make it difficult for hackers. But compared to a static website, you’ll always have more attack surfaces.
3. More Expensive To Build and Host
The technical complexity of dynamic websites usually translates to higher development costs and ongoing hosting expenses. You’ll need servers capable of handling database operations and server-side processing, unlike static file hosts, which can be extremely basic and still work well.
4. Technical Complexity
Dynamic websites involve more moving parts, including server configuration, database management, and potentially multiple programming languages. So when things go wrong, you need to figure out which of the moving parts is broken.
How To Decide: Is Static or Dynamic Right for You?

Alright, you understand static and dynamic websites much better now. But you obviously don’t want to pick the wrong option for your website.
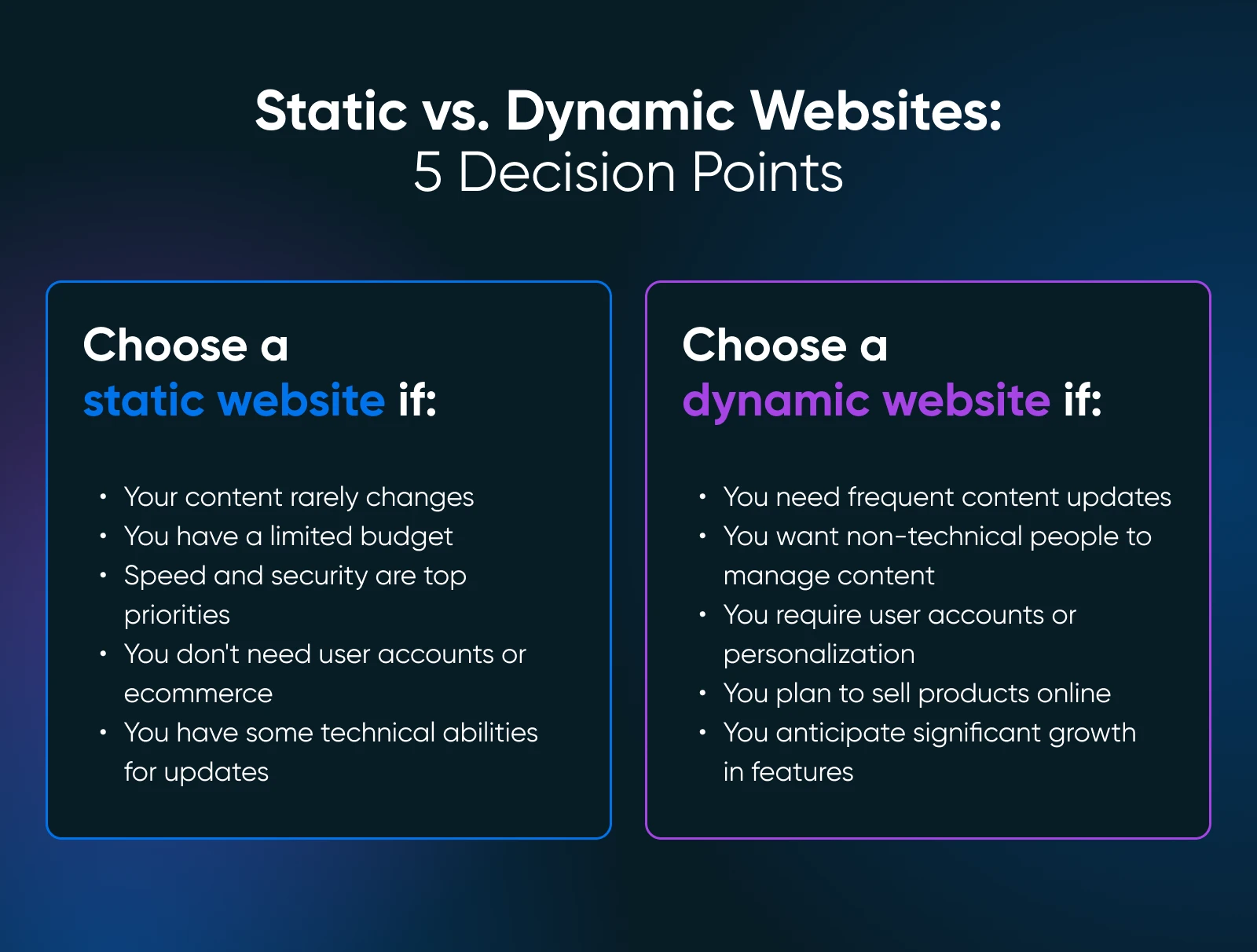
Ask Yourself These 5 Key Questions
1. How often will your content change?
This is perhaps the most important factor in your decision.
- Monthly or less frequent updates? A static website likely meets your needs.
- Weekly or daily updates? A dynamic website with a CMS will save you time and hassle.
- Constantly changing information? Dynamic is your best choice.
2. What functionality do you need?
- Simple information sharing only? Static websites are great for this.
- User accounts or personalization? You’ll need a dynamic website.
- E-commerce capabilities? Dynamic websites handle this much better.
- Contact forms? Both can manage this (static sites with third-party services).
- Search functionality? Dynamic sites offer more robust searching.
3. Who will manage your website?
- Web developer or technically skilled team member? Either option works.
- Non-technical staff? A dynamic site with a CMS will be much easier.
- Multiple content contributors? Dynamic sites better support collaborative workflows.
4. What’s your budget?
- Limited budget for both development and ongoing costs? Static may be best.
- Willing to invest more upfront for easier management? Dynamic could save money long term.
- Growing business with increasing needs? Dynamic offers more room to expand.
5. How important is performance?
- Visitors expect websites that load immediately? Static sites could work great. But look into caching if you need the dynamic flexibility.
- Complex user journeys with multiple pages? Dynamic websites are better suited, since they can design personalized paths based on user behavior and preferences.
- Mostly mobile users with slower connection speeds? Static sites can provide a great experience.
Cost and Maintenance: What Small Business Owners Need To Know
What can you expect to pay for creating and maintaining a static vs. dynamic website?
Initial Development Costs
Once you decide between static vs. dynamic, you need to hire a web developer to create the website.
| Website Type | Small Business Range | What Influences Cost? |
| Static Website | $1,000-$5,000 | Design complexity, number of pages, custom features |
| Dynamic Website | $3,000-$20,000+ | CMS customization, functionality needs, e-commerce requirements |
Monthly Hosting Costs
Next, you’d be hosting the website. That’s going to be an ongoing cost for keeping your website live.
| Website Type | Typical Monthly Cost | What You’re Paying For |
| Static Website | $0-$10 | Basic file hosting and CDN. GitHub pages, Cloudflare pages provide free static website hosting |
| Dynamic Website | $20-$200+ | Database server, processing power, memory requirements. Powerful servers, like DreamHost managed hosting |
Ongoing Maintenance Expenses
Both types of websites have ongoing maintenance costs, but they vary depending on what you need to change. You may even want to hand over the website maintenance to a service provider.
| Maintenance Need | Static Website | Dynamic Website |
| Content Updates | Often requires developer time ($75-1$50/hr) | Can be done by non-technical staff |
| Security Updates | Minimal, mostly hosting-related, which the hosting company handles | Regular CMS, plugin, and server updates |
| Feature Additions | Usually involves significant redevelopment | Can often be added modularly |
The Hidden Costs To Consider
Beyond the obvious expenses, you also need to consider these potential hidden costs:
| Category | Static Website | Dynamic Website |
| Time Investment | More technical time for each content update | More time invested in security maintenance and updates |
| Training Requirements | Staff may need HTML skills for updates | Training on CMS platform for content managers |
| Performance Optimization | Minimal ongoing optimization needed | May require periodic speed optimizations as content grows |
| Backup and Recovery | Simple file backups are usually sufficient | More complex database and file system backups required |
No-Code and Low-Code Solutions To Build a Static or Dynamic Website
Not every business needs a website that’s coded and built from the ground up. For most small business use cases, like showing your service portfolio, allowing for meeting bookings, displaying product catalog, etc., can be easily done with the help of customizable themes and website builders.
Static Website Builders
- Liftoff AI website builder: Tell AI what website you want, and it builds the site for you
- Wix: Drag-and-drop editor with hundreds of templates
- Squarespace: Design-focused platform with beautiful templates
- Carrd: Extremely simple one-page website builder
- Adobe Portfolio: Great for creative professionals
Dynamic Website Platforms
- WordPress.com: Hosted version of the popular CMS
- Shopify: All-in-one e-commerce platform
- Webflow: Visual development platform with CMS capabilities
- Wix: Also offers dynamic features and an app marketplace
Static Site Generators (Middle Ground)
If you have some technical skills, static site generators (SSGs) can be the perfect middle ground where you have both a CMS and a static website.
- Jekyll: Popular static site generator
- Hugo: Extremely fast site generator
- Gatsby: React-based static site generator
- Eleventy: A simpler alternative to complex generators
How To Choose a No-Code Platform
Again, the tool you pick will depend on what features you need, so you need to try them out and see if they fit. These are some basic guidelines for picking a good no-code web dev platform.
- Ease of use: Is the interface intuitive, or does it have a steep learning curve?
- Templates: How well do the existing templates fit your vision?
- Customization: How much can you personalize the look and feel to match your brand?
- Growth potential: Can the platform scale with your business, or will you need to migrate to something complex later?
- Support: What help is available when you get stuck, and what resources are available to help?
- Cost: What are the monthly/annual fees? Are there transaction costs you should know?
If you don’t want to spend time, pick an option from the ones listed above, and you’ll do just fine.
When To Skip DIY and Hire a Pro
You may not always be satisfied with the default look of the template you’re using, or maybe you need integrations (like passing sales data to your accounting software or integrating with other business apps).
Here are some other reasons you might skip DIY:
- Your website is central to your business model
- You need custom functionality beyond standard templates
- Your brand requires a unique visual identity
- You’re building a complex e-commerce system
- You’re not technically inclined and don’t have the time to learn
That’s when the basic templates will not be enough and you’d need professional web developers, like us!
Make the Right Choice for Your Business
While there’s no universally “correct” choice, picking between static and dynamic websites is a rather straightforward decision.
If you want to update the website as and when required, take the dynamic route.
If you need performance and don’t care about changing much, pick static websites.
And whichever type of site you choose, the performance depends heavily on your hosting environment. So, it might be worth testing your site on powerful hosting right from the beginning.
Virtual Private Servers (VPS) give raw power and flexibility to host even the heaviest of sites without sacrificing performance. Want to give it a try? Start with a small VPS and scale it up as your website grows.

Take Charge with Flexible VPS Hosting
Here’s how DreamHost’s VPS offering stands apart: 24/7 customer support, an intuitive panel, scalable RAM, unlimited bandwidth, unlimited hosting domains, and SSD storage.
Did you enjoy this article?